前言
最近准备要找实习了,然后就想着要做个漂漂亮亮的简历。想起ife项目中的标签云,于是便准备做一个3d的标签云效果
总体思路
- 为所有标签要随机生成坐标,平均分布在球面上,然后再根据旋转公式,获取旋转后的坐标,然后再进行动画。以下是具体做法
重要概念
- sinθ与cosθ的值域为[-1,1](很重要)
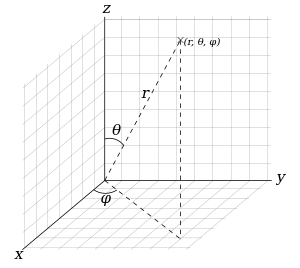
- 球坐标公式,以坐标原点为中心,半径为R的球面的参数方程为
|
|

资料:球坐标公式推导
- 旋转公式
|
|

球绕某一轴旋转可以抽象成圆绕圆心旋转!
资料:坐标旋转公式推导
设置坐标
设置坐标是相对较难的一步,因为我们要将标签平均分布在球面上,藉此,引用一下大神的式子
|
|
第一个式子
arccos中的(2 * i) - 1) / len - 1实际上是一个在[-1,1]区间中关于0对称的等差数列(因为sinθ,cosθ的值域是[-1,1]),第二个式子中的sqrt(len * π)却不是很懂其中的原理
详细代码如下
|
|
旋转
先前已经说明了思路,现在就直接post上代码吧
|
|
其中angleX和angleY是旋转角速度的,可按需求设置,注意 在单位时间内v=w*r,且旋转360度跟没旋转的效果一样。
移动
|
|
scale,alpha都是取关于z坐标递增的函数,用于设置font-size,opacity与z-index为了能够更好地形成视觉差(3d效果),可按需设置!
参考链接 3dtagCloud